Making Your Website Stand Out Visually
When it comes to building websites, design fads come and go, and the tools available to construct them become more and more numerous it can be difficult to know where to begin. It’s all too easy to get bogged down in detail though perfectly understandable if you have amazing products or services to offer.

To start with, curb your enthusiasm a little in terms of how you are going to get your website looking fantastic. Your main aim is to get across the information that will sell your services in as attractive a way as possible. This means you need to weigh up the content and think creatively about how to make your website as visually appealing and inviting as possible.
Grabbing attention
So universal is the world wide web that you need to be as ahead of the game as you can when it comes to your web design. You’re competing against a huge number of sites that may offer similar products and services to yours, so when users click through to your site you need to grab their attention.
Web surfers have a very low boredom and tolerance threshold and if you don’t get that attention within a few seconds you could have lost your chance to draw them further into the pages and make an enquiry or purchase. Here are some tips to help you develop a creative and visually exciting website.
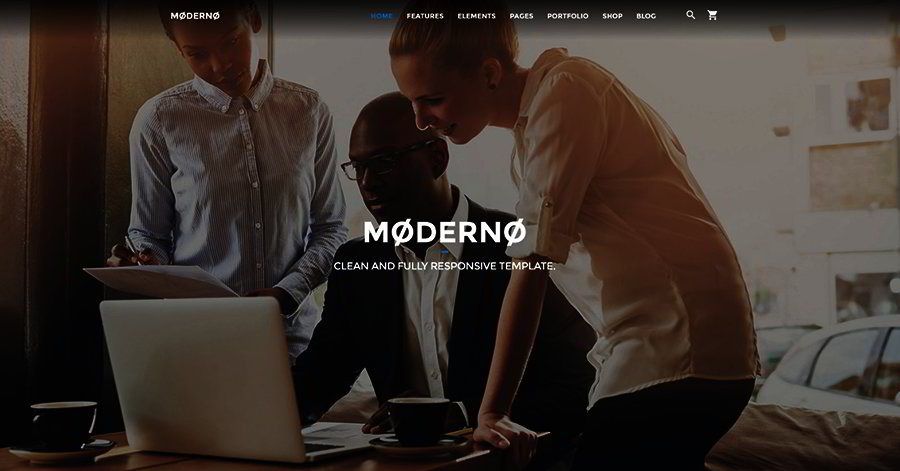
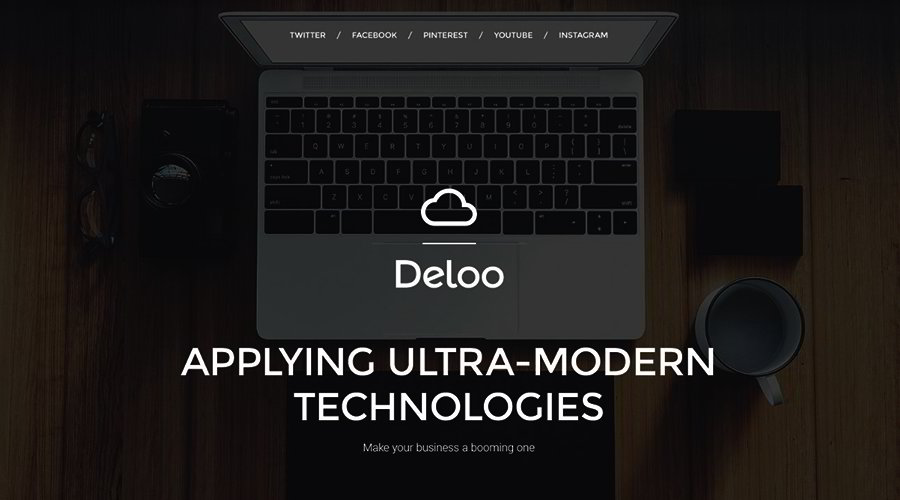
Attractive typography
The first thing a user wants to know is why they are there. It may seem obvious but you need to focus their attention on your core message. Using attractive typography that sums up in a few words or phrases what you do and are offering will increase the chance that a user will want to continue further into the site’s pages.
Use the text on your front page to hook your users but don’t overwrite. Too much text early on, even if it looks good, can easily make a user lose interest. Save it for further in when you need to describe in more detail what they need to know, whether it’s product descriptions or explanations of the services you’re offering.
You can change text to bold to make specific things stand out, and use italics to highlight certain words or phrases. Make the page’s title the biggest in terms of font size, and choose a font that is clear. A fancy font with squiggles and whirls may seem like a good idea at the time, but it’s not so clever if people can’t easily read it, as you could be waving goodbye to potential customers.
Use colors creatively
Half the battle of making your website stand out visually is how you use colors. Experiment with color schemes to find out which colors work best together, as there’s little that will irritate a potential customer than text on a background that makes it all but unreadable.
You’re looking to make a good first impression, and colors can go a long way towards summing up what your website is all about, and encouraging visitors to delve deeper.
Keep it simple
Stuffing your site with dense text, manic gifs or an overload of static images or videos with kaleidoscopic colors is more likely to elicit a swift exit. Sites that have clear typography that’s easy to read, excellent navigation that doesn’t have people wondering how to get the information they want, and straightforward explanations that are not too long or meandering gives you simplicity that will work to your benefit.
Design infographics
It doesn’t matter if you’re no hotshot graphic designer, there are a number of applications available, both free and reasonably priced, that will allow you to create your own infographics.
You can upload your own images to use on your site, or use the likes of Dreamstime’s stock photos to ensure your imagery is professional, varied and eye-catching.
Develop video slideshows
Video slideshows can be a good way of getting across in simple terms more information about what you are selling. Software packages let you create slideshows where you can choose some of your own photos, or perhaps a short video, then add a filter and a choice of background music and you have another tool to get your message out and about. You can make these as cool or as quirky as you like – a bit of appropriate humor can go down very well – and it all helps to maintain the interest of visitors.
Establishing a background pattern
High-quality web designs will almost all have attractive background patterns. You can search through a wide variety of patterns to find one that will suit your own brand as well as show off your content to its best effect. If your background is catchy then the web elements don’t necessarily have to work so hard to achieve a good impression. The right pattern can make a real difference to how your website will stand out visually.
Using color for content separation
It can be easy to confuse users if they have to separate content themselves. By using highly contrasting and different colors you can do that separation for them, an effective way of boosting your visuals and once again encouraging people to stay with your site.
Creative content
The way you mix your content visually will determine how people will react to your site. The more user friendly it is in terms of navigation and clarity the more likely you will get positive responses.
A final word. Always proofread your text at least twice before it goes live. Poor spelling and grammar really can put visitors off very quickly, so take the time to get it right.