Grey in Web Design
Grey is traditionally considered a “throwaway” color in design. It lacks the boldness of either white or black, and it lacks the personality of colors such as red, blue, and yellow. Grey in suits is a rather neutral formal color, and military personnel use the color for vehicles and uniforms as a form of camouflage. Buildings are colored grey so that the dirt doesn’t show as easily, but ironically most people just believe that these buildings are all dirty—like grey water. As a mood, grey denotes a sort of “blah” depression that lacks the urgency and passion of black anger and hate.

Lately, though, grey is becoming a wee bit noticed, and that’s because observant designers are seeing it just about everywhere. This is especially true in web design. While some people may attribute the new interest on grey to a bestselling set of books about bondage, others feel that this focus on grey is because more designers are experimenting and finding new uses for the color.
The Use of Grey as Background for Webpages
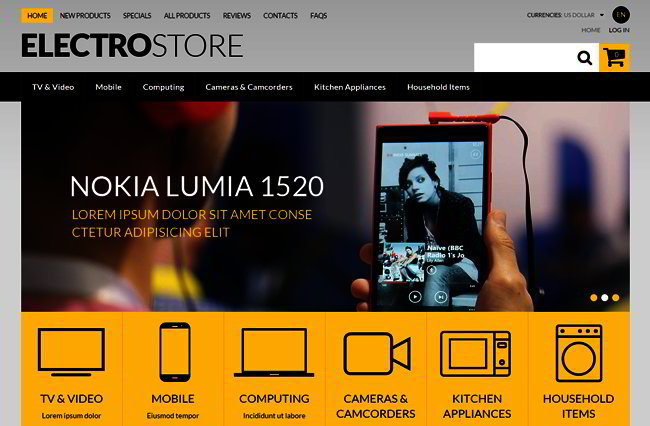
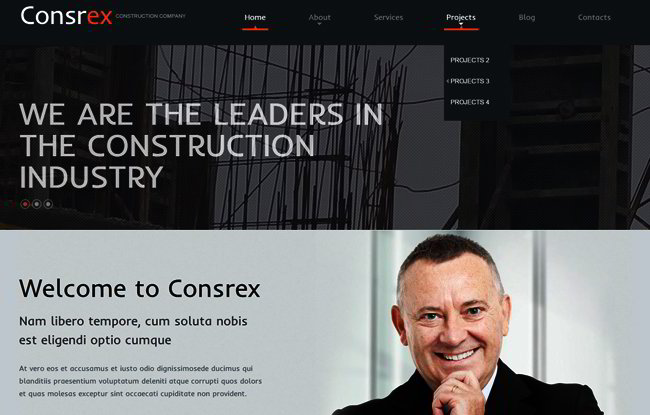
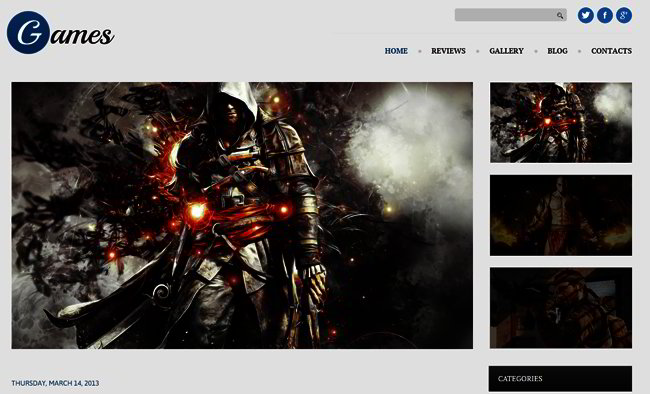
This is now very common among popular websites. White is used for the foreground, while around the sides grey is used for the background. The reason for this design decision is easy enough to understand. The use of white in the foreground offers excellent contrast with other elements, and the grey serves to frame the content to help the readers focus immediately on the foreground. It’s also the same effect when the grey is used as a background for a black foreground. Grey is naturally neutral and unobtrusive. It doesn’t call attention to itself (which is of course why the military uses it for camouflage). Because it’s not black or white, the contrast it offers to text and other elements is not as dramatic. Grey doesn’t glare, nor does it clash with other colors.
When you use grey as a background, it won’t become a distraction and hinder the consumption of the content. For example, if you use a bold background (or worse, a flash advert), the eye is continuously drawn to the background. The reader finds it more difficult to concentrate. By using grey as an accent color for your website, you can then help your readers focus on the content and the products you feature — not on the website itself. Some designers have also started using grey on the products, to differentiate a product from all the colors competing for attention on the website.
Problems with Grey in Web Design
It’s not all well and good for grey in web design, however. Just as there are proper uses of gray, it can be used improperly as well. There are challenges to be faced, and if you wish to use grey in your web design you have to be aware of the possible hurdles.
• Perhaps the most obvious example is the use of grey text on white. This has been going on for a while now. As far back as 2009, some people have already started questioning the increasing use of grey text on a white background.
At first, the supposed rationale of designers for the move was because there’s a difference between reading on a monitor and reading on a piece of paper. On the monitor, black on white may prove somewhat strenuous for some readers. It’s for that reason that some designers have chosen to employ dark grey text on a subtly grey-white background as a compromise. It seems to emulate the true experience of reading printed material. But many (too many, according to critics) have begun to use light grey text on white, and the lack of sufficient contrast is causing readability problems for many readers.
• The inconsistent appearance of grey on various types of screens can also be problematic. Some shades of grey are supposed to be “web safe”, but this is often not the case. They read differently depending on the screen or device. This applies to colors like “e-paper grey” and “whitesmoke”. On some screens and low cost laptops, these shades of grey can look washed out. One proposed solution to this problem is to use light grey in the foreground with a white highlight, while the background is of a darker shade of grey.
• There is the matter of “grey text”, which is not a problem with color at all. In typography, it’s a look denoted by long blocks of text without any breaks or chances in the typography. In this sense, grey text means an appearance that lacks contrast that results in something that’s boring, dense, and lifeless.
There are several obvious solutions to this. More white space and contrast must be incorporated to make the text more inviting, while the use of emphasis and visual signposts can break up the monotony.
• Finally, there is still the matter of mood. Too much grey, and your web page will look like an abandoned building in the midst of urban decay. It can be boring and depressing, and that’s not really something you want for your website!