Create a Good Landing Page
A landing page is an important part of online marketing. It is the page that a visitor “lands on” after being redirected through one of the many avenues of Internet marketing. The goal of a landing page, according to Wikipedia, is to convert site visitors into sales or leads so not any old page will do. Designing effective landing pages requires a bit of psychology, a dash of good UX/UI, great copy and of course good design.

Landing pages are such an essential part of the sales funnel that an extensive amount of testing has been done on what makes a good page. Failing to incorporate each element could seriously hinder the effectiveness of the page. Each element allows the designer to add their own creative touch; otherwise every landing page would look the same and no one would be more effective than any other. Where creative license should not be taken is when it comes to neglecting any one of them.
Directional cues
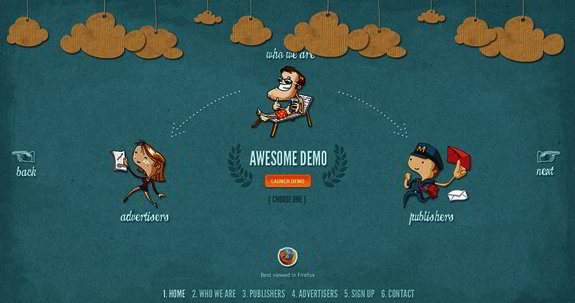
Good landing page design funnels the visitor to the call to action. The best example of this is the long, long landing pages we have all seen for those “make millions on the Internet” ads. They keep going and going to funnel the reader down to the call to action.
This style isn’t good design, but it shows how this theory works. Arrows and lines are a better way to make use of this technique. Using images of real people pointing or gesturing in the direction of the call to action is another recommended technique.

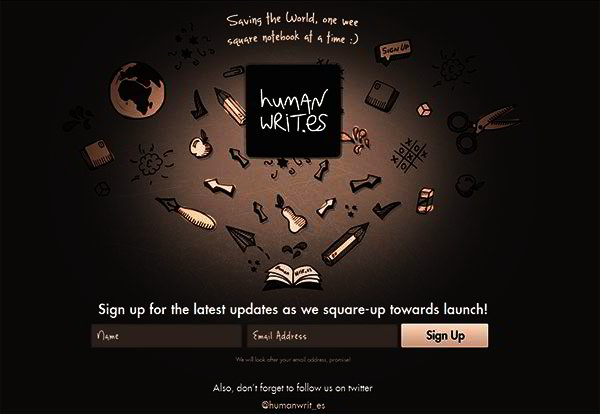
Contrast and color
Important elements of the landing page, like the call to action, need to stand out from the rest. This is why contrast is so important. A white background works well because just about any primary color will create a stark contrast against it. On a landing page, white space can be a strong ally. It not only forces the design to be clean, but it also helps to create greater contrast for the copy and important
elements.
Color choice is also important for landing page design. There is a great deal of research on the web about how colors effect people’s emotions. Choose colors that illicit the emotions you want your visitors to feel.
Limit the links
On a web page one of the most important metrics is the page bounce rate, or how many people land on the page and then exit out. For regular web pages, we want to encourage people to explore other content on the site. For a landing page, we want to keep these distractions to a minimum because we want visitors to click on the call to action. If they click on a link to the site’s home page or they wander off to see who is on the management team the landing page lost an opportunity to do its job.
Links should be kept to an absolute minimum on a landing page. A good many of them contain only one link – the call to action.
Above the fold
Keeping content above the fold isn’t important in regular web design as it once was, but when it comes to landing pages it is still considered a best practice. While it may be hard to keep everything above the fold the one element that should never be scrolled to is the call to action. Visitors should know right away what you expect them to do. They shouldn’t have to work to hard to become a customer.
Once the page is designed to your liking its time to test out how effective it is. One of the best methods for testing is A/B testing where two different versions are compared. Simply create two landing pages that are different from one another and divide the links among them. Keep testing new pages until you find the ones that work best for your company or site. If you find that you have a number of highly
effective landing pages, keep them in mind for other products, offers or campaigns as each should have their own landing page. You should never use the same page for multiple products, campaigns, etc. In fact, studies show that companies that use more than 40 landing pages gather 12 times more leads than those who use five or less landing pages sitewide.
