Website Templates Newsletter №4
Hi there!
It is time for cookies now! This message will bring you an awesome free WordPress template and many other cool web design stuffs. Interesting posts, useful freebies, just to name a few! Stay tuned and we promise it’s gonna be so much fun!
Here you go:
Freebies, offers and services:
- Free WordPress Website Template
- 45+ Freebies You Have to Try This month
- Freebie: Social Drops Icons
- Create a Website for Your Business for Free
Useful posts:
- Awesome Wall Decal Examples
- Is Flat Design a Passing Trend or Something More?
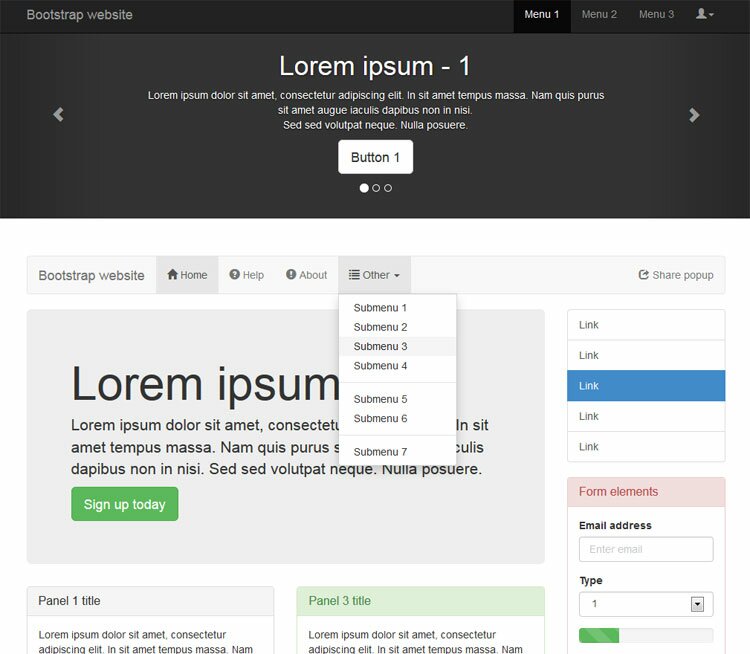
- Responsive Website Using BootStrap
- The Best HTML5 Code Snippets to Simplify Your Tasks
- Typeface vs. Font: Terminology Smackdown
- Creating Non-Rectangular Layouts with CSS Shapes
1. Free WordPress Website Template
Look at this new amazing free template that’s built for the WordPress CMS. You’ll enjoy the quality of the template. It’s got both clean code and awesome design with high usability in mind. More free templates here.
2. 45+ Freebies You Have to Try This month
Freebies are the most tasty stuff for every designer. In this collection, you’ll find loads of different free fonts, backgrounds, cool flat UIs, icons, PSD’s and the list goes on and on.
3. Freebie: Social Drops Icons
This roundup of social media icons will be in a great use for everybody. It is a hard task today to find a website without share or social buttons. That’s why you should pay attention to this sort of buttons while creating a new website.
4. Create a Website for Your Business for Free
5. Awesome Wall Decal Examples
Inspiration is an engine for the creative process. This post with amazing wall decals will bring you nifty and creative ideas for sure!
6. Is Flat Design a Passing Trend or Something More?
Amazing post about flat design and its popularity. Is flat design a passing craze or something more? Should you start redesigning your blog right this instant?
7. Responsive Website Using BootStrap
This step-by-step tutorial will show you how to create an amazing responsive website using the Bootstrap framework. If you haven’t used BootStrap before, you should finally take the plunge and get the ball rolling.
8. The Best HTML5 Code Snippets to Simplify Your Tasks
HTML5 is a quite user friendly language, but developers still need some tips and tricks to make their work with HTML a real no brainer. This post brings to the table some HTML5 code snippets that will make you more effective as a developer.
9.Typeface vs. Font: Terminology Smackdown
Typeface vs. Font. What is the difference between these two concepts? If you are a nerd enough to ask that question, you most definitely should read this post.
10. Creating Non-Rectangular Layouts with CSS Shapes
Amazing detailed tutorial that will show you how to create non-rectangular layouts with CSS shapes. This post will bring you some creative ideas and you’ll see how very creative layouts can be created with just a little bit of experimenting.
If you’ve found the information in this letter useful, feel free to subscribe to our newsletter in the sidebar form here and get only cool stuff in your inbox!