6 Tips for Organizing Your Website’s Menu
Website menus are one of the most underestimated elements of a website. Nearly all websites have them, and yet, many are incredibly difficult to use, confusing, cumbersome, and overall just bad practice.

Just think back to all the times you tried to find an article on a website but had no idea where to look in a menu full of unhelpful category names. Or all the times you tried to find a product on your phone, but the menu simply wouldn’t fit on your screen.
To avoid these kinds of mistakes, let’s look at some tips on website menu organization.
Create a sitemap
The first thing you need to do is come up with a sitemap and page hierarchy.
If you’re building a new website from scratch, you can arm yourself with pen and paper and draw out different ways to organize your website. Once you come up with the main categories, you can build your menu (and pages) around them.
These categories need to be the main areas of your website. If you are selling something – home design products, let’s say – you will likely have broad names of categories, like kitchen, bathroom, living room. In the kitchen category, you’ll have subcategories like cups, plates, cutlery, for example.
If you run a blog, you might want to go with more loose categories that will help your users find the kinds of articles they are interested in. For example, on a travel blog, you might have continent names for categories.
If you already have a website but are redoing it (or just the menu), make sure to factor in the way your users are already interacting with it. Then, make deductions based on the data you have available to you in your Analytics.
Make sure the categories make sense
While we are still on the subject of your main menu elements, make sure you organize your products logically, like in this example. The main categories (electric power chairs, lift chairs, etc.) all have subcategories that then take you to pages with specific kinds of products.
This type of organization is easy to achieve, and it provides plenty of wiggle room for adding more categories later on. Most importantly, it is user friendly, and no one will get lost on your website.
Make sure that every single page of the website can be found from this menu – so don’t leave pages hanging if you don’t come up with a category for them. Just revise until you are happy with the way things will be organized.
Make sure the terms you use make sense
If you’re selling something highly specialized (and even if you’re not), make sure that the terms you use make sense to the kind of user you’re looking to attract. Don’t use industry-specific jargon if you are also looking to appeal to an audience that may not be as well-versed in the subject matter.
Just like you need to adjust all of your website copy to appeal to the kinds of visitors you are looking to convert, you also need to adjust the language of the menu.
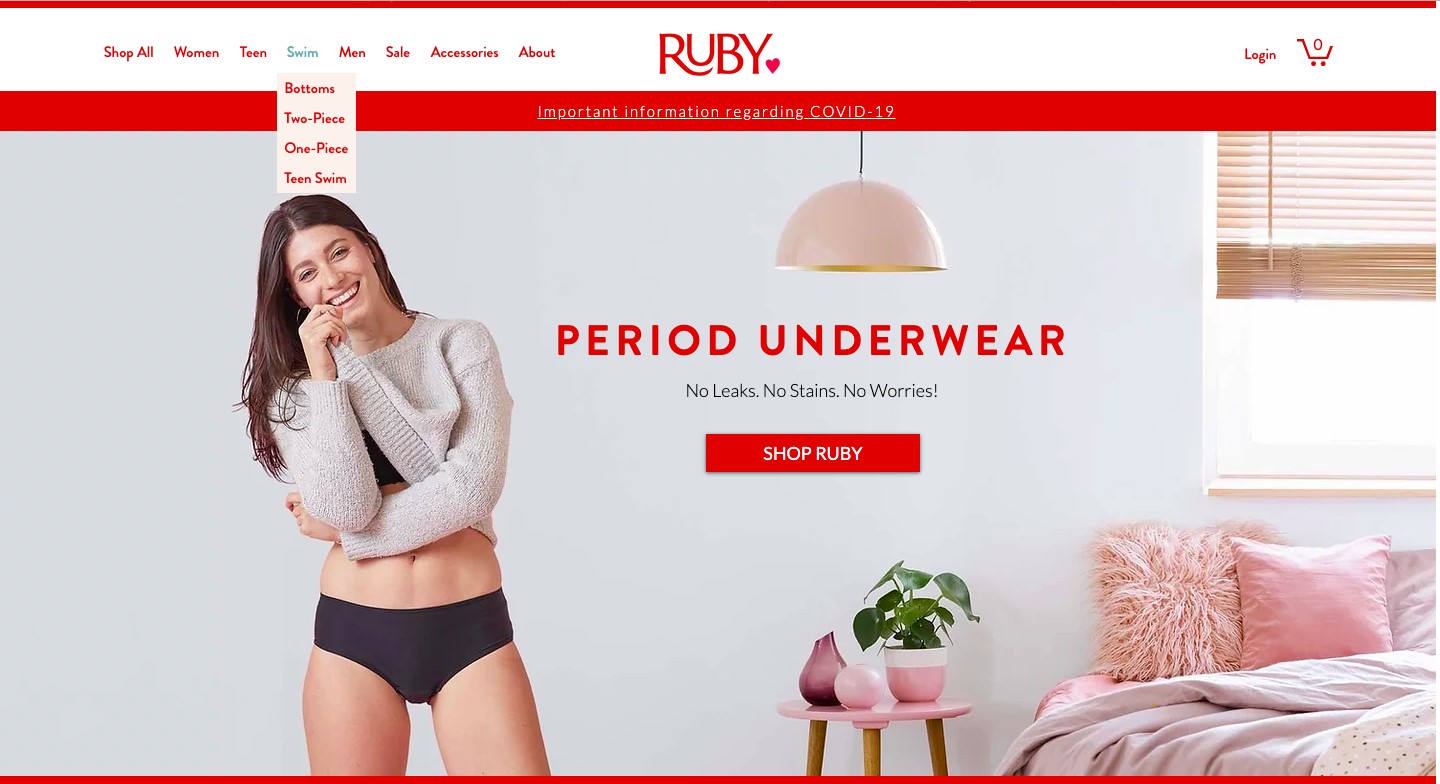
Here is a straightforward example:

Source: rubylove.com
Lots of menu items, all of which are perfectly understandable and easy to navigate, even if you have never purchased from the brand before.
Don’t try to do something no one has done before
Menus are meant to be simple and straightforward. There is no need to try and reinvent the wheel with yours.
You can be creative with the font, the colors you use, the placing of the menu, and the animations you add to it. But don’t try to make it so whacky and new that your users don’t know where to look and how to use it. You don’t need to have all of the individual items drop down from the top of the page and assemble themselves like a Transformer mid-page.
Remember that the number one rule of menu creation is user experience, so stick to something your audience will enjoy and know how to navigate.
Think of all the devices
Chances are you will attract traffic from all kinds of devices – desktops, mobiles, tablets, all of which also come in different sizes and resolutions.
Your menu simply needs to work incredibly well across all of them. If it doesn’t, you risk alienating a significant portion of your audience.
Some menus will be easier to optimize across different screen sizes than others, and you may end up sacrificing some of the elements or some of the animations. But if that’s what it takes to make the menu work, then do it. Make sure you also consider both portrait and landscape mode across all of the possible screen resolutions and sizes.
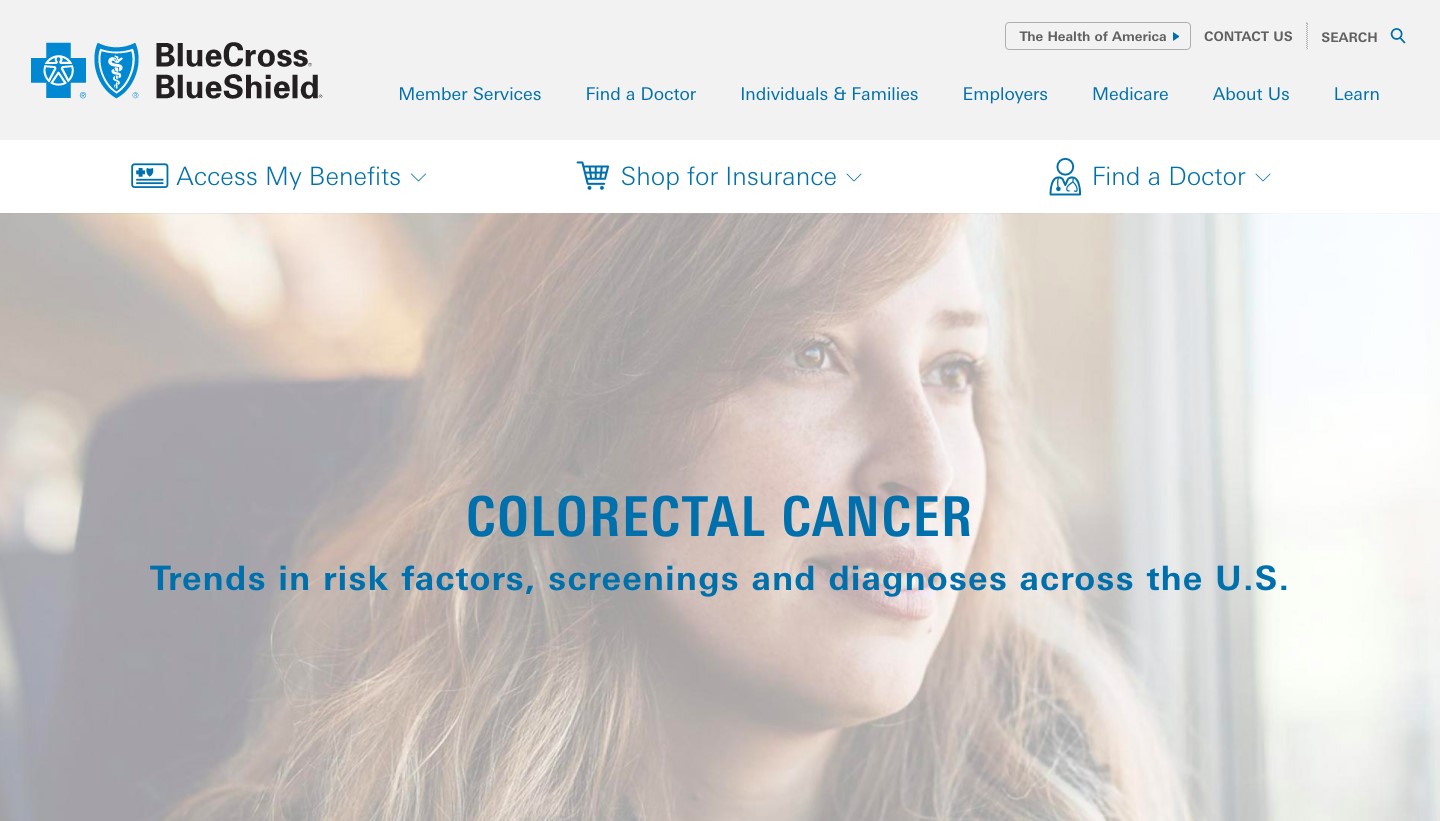
Here is a good example that shows you how you can adapt two different kinds of menus into one that works well on smaller devices as well as large screens.

Source: bcbs.com
Go big if you can (and need to)
If you have a lot of categories and are selling a lot of items, consider using a mega menu. These are larger panels that will not usually work for smaller sites, but that can provide a great user experience on larger ones with a lot of potential clutter.
They allow you to display a lot of options and choices at the same time. That way, users can instantly spot that you sell not only item A, but that you also have item B available.
Use a mega menu only if you can reasonably fill it. You’ll also want to make sure first that users will benefit more from being provided access to more information at once, rather than browsing through individual categories one at a time.
Final thoughts
Take your time planning your menu, because even though it’s a small element on a website, it does impact user experience greatly.
They are also incredibly difficult to design well sometimes, depending on the website builder you’re using, so make sure your ideas are easy to transfer to your virtual pages. You’ll also want to test everything out repeatedly across multiple devices. If you notice the menu is not exactly working or that your visitors aren’t sure how to navigate it, make a change and test again until you get it just right.
