In Website Design, You will Never Go Wrong with White
Of all the colors to choose from in creating website design, why use white? Color enthusiasts will surely say that white looks too plain or even boring. The color white actually signifies purity, cleanliness and simplicity. Some neutral colors carry the same attributes as white but are more subdued. When white is used, it makes other colors look prominent. For web designers, white means user friendliness since it is not hard on the eyes. Other reasons why white should be the dominant color of your website design will be discussed below.

When a Light Background is Used with a Dark Font, it is More Comfortable on the Eyes
The way you mix and match colors in website design will determine how long a visitor will stay on the site. Comfort and convenience is always a priority for visitors and considering the number of competing websites, it would be relatively easy to transfer the search from one website to another. A light background with a dark font tends to hold the visitor’s attention. When you manage to establish a contrast with white and a dark color, it creates a dramatic effect that other colors cannot achieve.
Default HTML and CSS style Coloring is White
HTML color has been reset to default white and CSS coloring has always been white. The whole personality of a website is based on the proper choice of colors and images. For the web designers, it requires great experience to choose a perfect background color and any error with the choice will compromise the aesthetics of the whole website. White is an ideal color because it is relatively harmless in terms of compatibility with other colors. There is no other color that will make a stronger impact than white, particularly if it is blended with a dark font.
Achieve the Impact You Desire through White
White is clean and pure and certainly provides the canvass for the impact that you want to create. Making use of gray as background for a blue image is simply a disaster. There is hardly anyone who would use a red background for an orange image. However, a blue or red image will simply look perfect on a white background.
No Issues with Culture when You Use White
For some cultures, colors have different meanings. For example, the color red is the favorite color for good luck in Asia but for other cultures, it may mean aggressiveness. With white as background, you stay safe, which is very important for websites that cater to a global audience.
White is Elegant
If you want your website to gain the attention of visitors, use a white background which is considered soothing to the eyes yet manages to look elegant. Text is easier to read on a white background and images are displayed perfectly without the usual clutter when the website design makes use of different colors. White allows the web designer to put more without making the design look shabby. Any other color will not manage to succeed the way white does.
White has the Most Number of Shades
The variety of white shades makes it easier for a business to decide on a color that would best represent the brand name and logo. White is always a safe and convenient choice. You can never go wrong with white and its various shades.
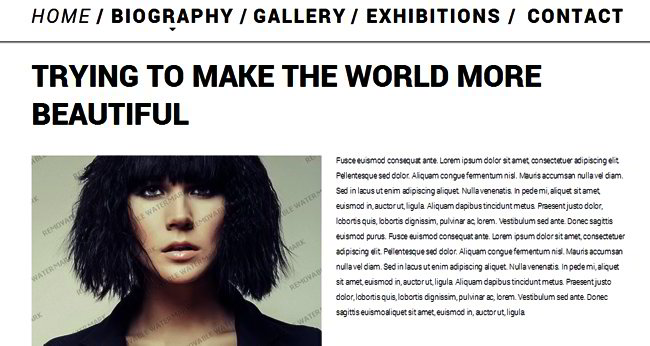
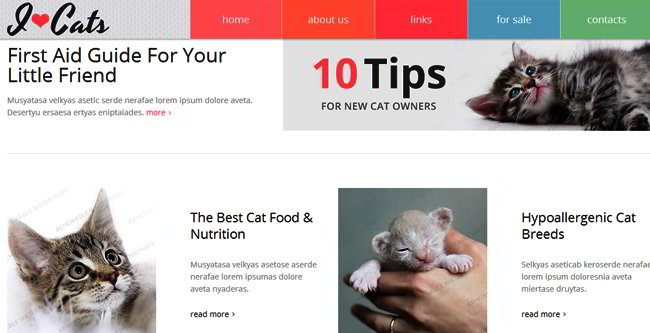
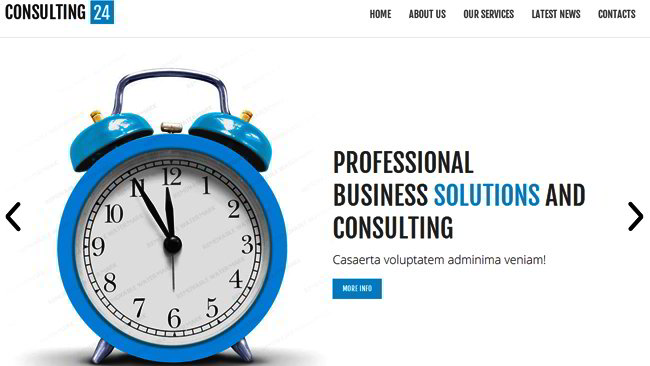
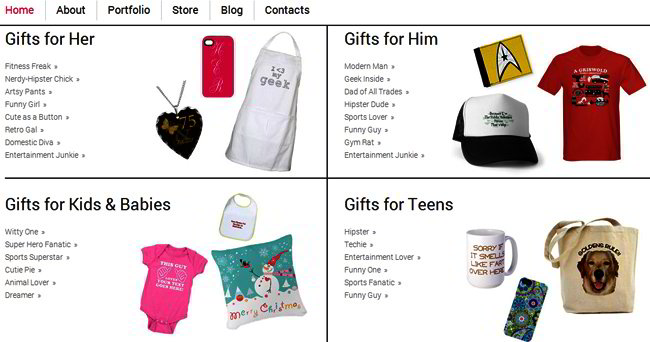
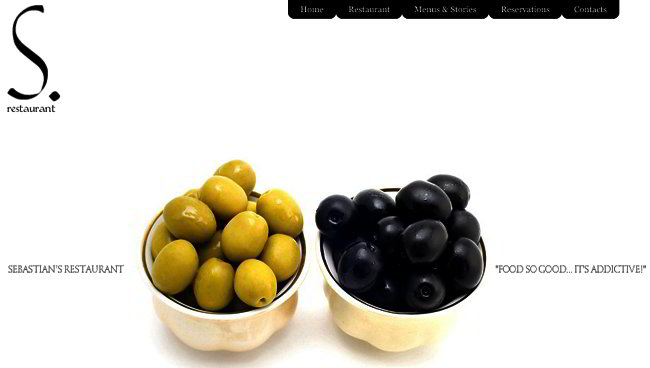
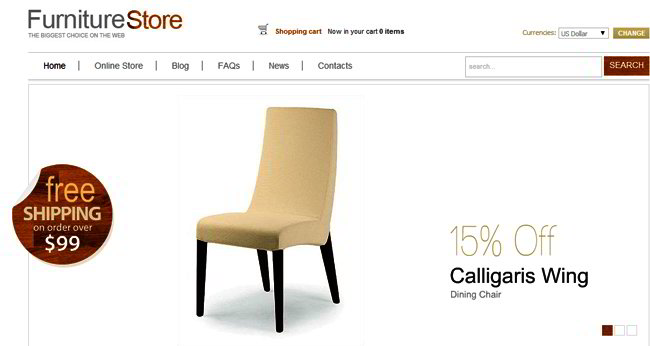
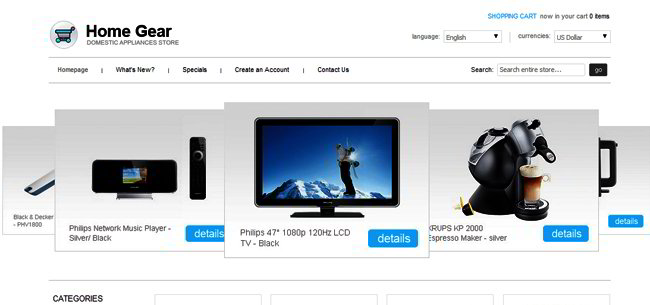
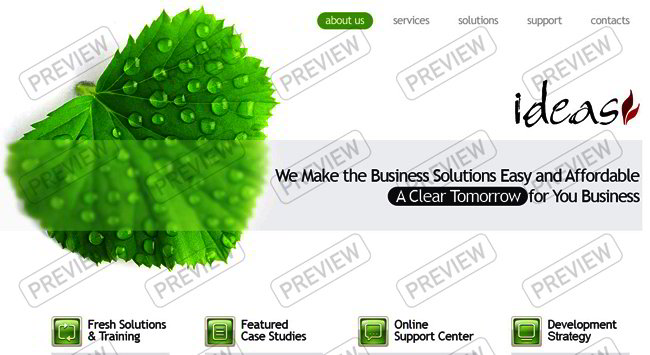
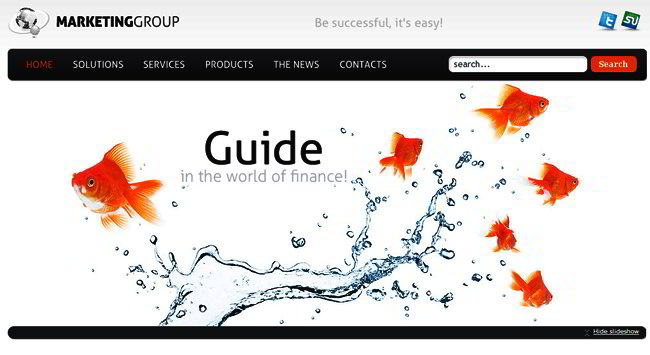
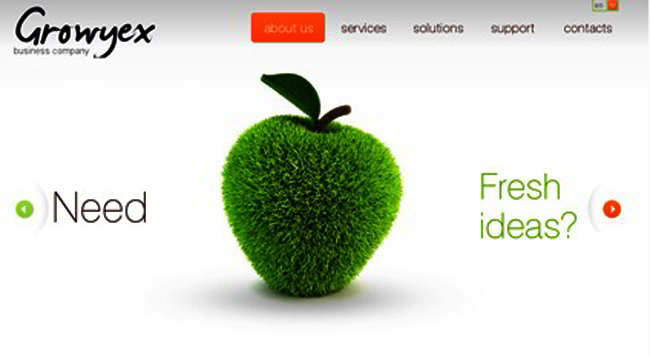
Here are some beautiful examples of perfect white website design: