Why Sliders Are Still Effective in Web Design
Featured sliders, also sometimes referred to as carousels, are an excellent way to showcase content, products and more. These days, they sometimes get a bad rap, but they’re still an incredibly viable solution for web design.
Designers fell in love with them long ago, because of how simple, yet versatile, they can be. You can use them to promote just about anything. And when sliders are designed appropriately — and efficiently — they can offer a huge visual improvement on any site. Of course, the key word to take away from that advice is appropriately.

Because sliders are so easily to implement — especially with modern platforms like WordPress — some designers overuse them. In fact, there are just as many examples of terrible slider usage as there are good examples.
Instead of focusing on the bad, we’re going to home in on the positive. Here are several reasons why we wholeheartedly believe sliders are still as effective in web design as they’ve always been.
1. Sliders Highlight Important Content
When you publish content, whether that’s a blog, news articles, or product pages, it adds to your existing library. That makes it super-easy for content, both new and old, to get lost in all the noise, especially for newcomers.
The likelihood of a visitor or customer sorting through hundreds of pages of old content to find what they are looking for is slim to none. But sliders can make it so they don’t have to, at least when it comes to your core content.
Because they usually appear above the fold, sliders are a great place to highlight and showcase content on your site. Not just the new stuff, but the old stuff, too. It also gives you an opportunity to showcase work in a new light, with a more visual style. Most sliders use high-resolution, beautiful images so you can bedazzle your content.
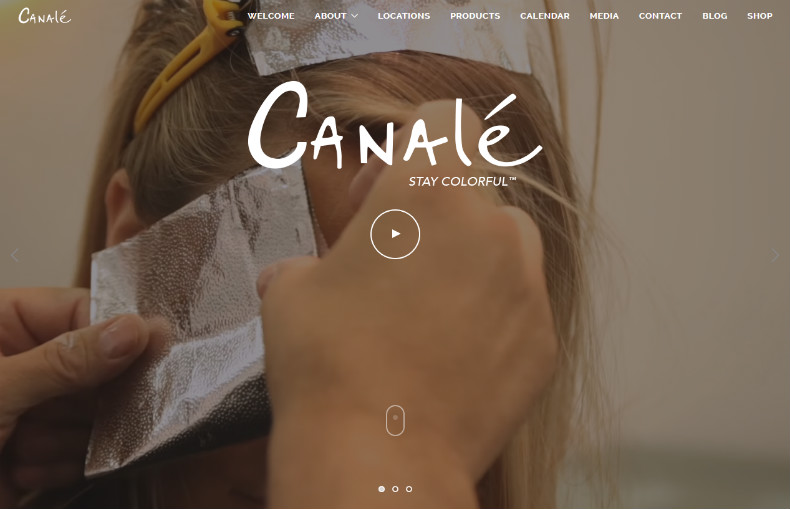
Canale Salon’s use of a slider on their home page is inspirational. Notice how the first slide opens a promotional video, and the others showcase important products and services?

2. They Improve Navigation and Flow
The conventional way to get customers to navigate to sub-pages is to list everything in a bland, text-based menu. You probably have a menu already, stylized or not. You don’t want to expand it even more just to include your featured or cornerstone content.
Sliders, by nature, improve the navigation and flow of your traffic by directing visitors to the most important areas of your site.
For example, a news-based site could highlight recently published stories, along with some of their most popular content. A retail store, on the other hand, could show off some new products or items that are on sale. Visitors would land on either of these sites and be encouraged to move directly to those featured areas.
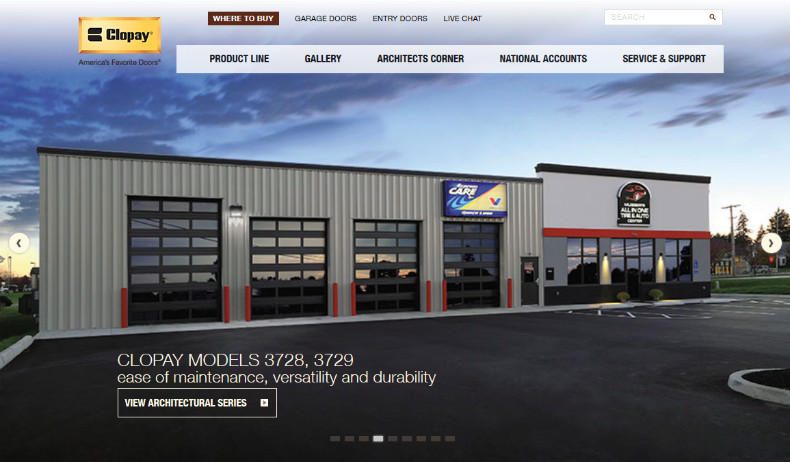
Notice how Clopay Doors has used their slider on the Commercial Doors page to draw focus to several different products?

That brings us to another point: You can use sliders to direct visitors’ attention to certain content. Just like you would share a content URL on social to get it more exposure, you can do the same internally via your website, thanks to a slider.
3. You Can Get Super-Creative
When you think about a slider, you probably imagine the most common form of the element, which includes large images rotating through a playlist, with toggles and a progress bar of some kind on the bottom. Those toggles can either open the content being featured, or move faster through the carousel — in either direction — to see something specific.
Sven Prim, a renowned Swedish photographer, has done an amazing job with his slider. Visit the site, but don’t start clicking just yet. Instead, sit on the landing page and watch the images fade by. It’s a wonderful experience, and one many brands and creatives would do well to mimic.

4. They Can Be Any Length You Want
Traditionally, web designers use sliders to show off a variety of images and pieces of content, but there are no restrictions. You can make sliders as long — or short — as you want. Some of the premium slider plugins for WordPress require you to pay to unlock access to a greater number of slides, but that’s a topic for a different blog post.
The primary thing to note is that sliders are incredibly versatile. A slider can form the base of your entire landing page, or it can be a single, highlighted section above the fold. Whatever the case, you can choose exactly how many images or links to feature. Photographers, for instance, can use a slider to showcase their entire portfolio if they wanted.
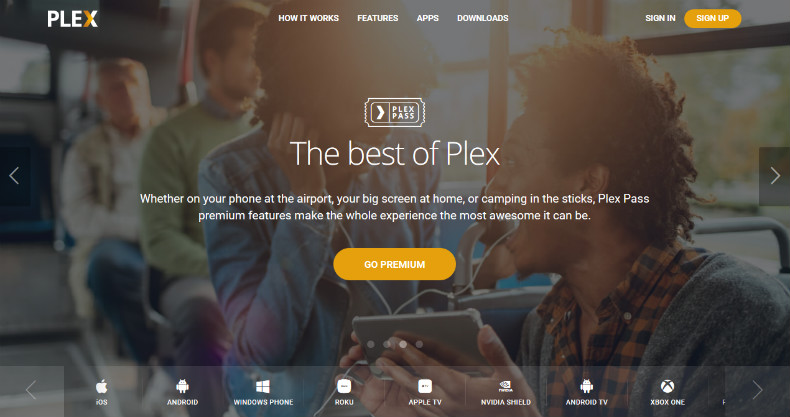
Media center company Plex uses two sliders on their landing page: one to showcase important features, and the other to show off compatible platforms. The second slider is the example to review because Plex is available on a huge selection of devices and platforms, so it’s expansive.

5. They Help You Tell a Story
Not all companies use sliders to tell a story, which is a shame! You can create something similar to a story through the use of your various slider images. You don’t have to use it simply to link feature content or products.
For instance, if you want to show different stages of a single product, a slider would allow you — and your viewers — to progress through each stage smoothly. Each slide could showcase a single stage of your product, along with a small description of what it can do and why it’s crucial to the usefulness of the item.
In fact, Brian Massey of Conversion Sciences found the order in which the slides were shown had a direct influence on viewer engagement. He was able to replace a design with a static image that not only was effective, but had a significant improvement — 61 percent — in performance.
All these examples go to show if you set up your slider appropriately, you can blow the competition out of the water. At the least, you can improve engagement from your audience.
Looking for inspiration? See these and other effective website design ideas on WebDesignBlog.Info
